在OSS控制台设置了CORS规则以后,通过JS程序去调用的时候报No 'Access-Control-Allow-Origin' header is present on the requested resource,可以通过下面的思路来进行下排查:
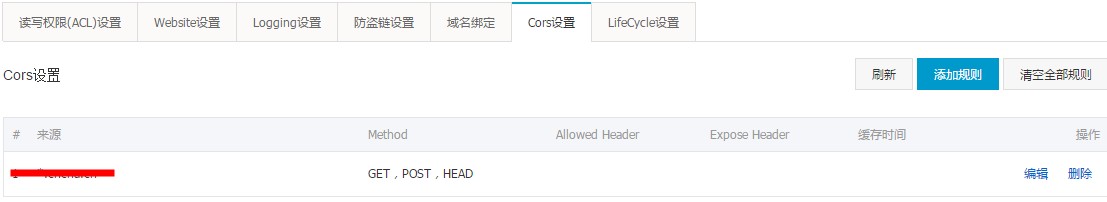
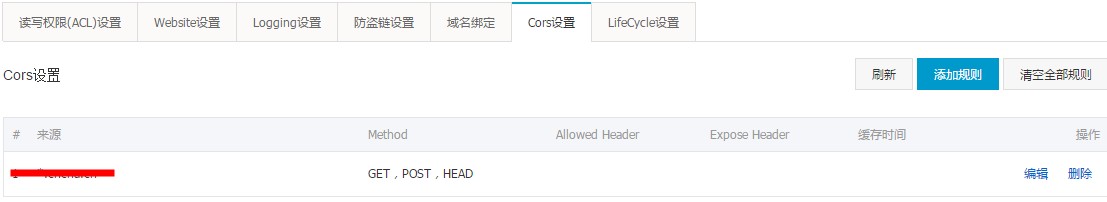
1. 确认检查CORS规则是否设置好了,是否设置正确,正确的设置方法如下图:

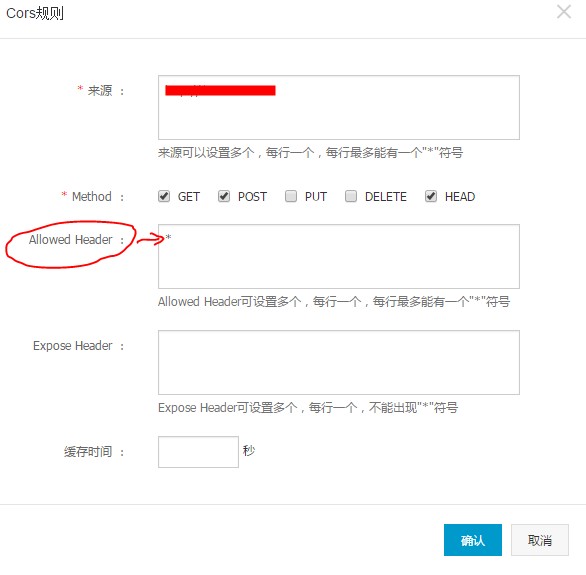
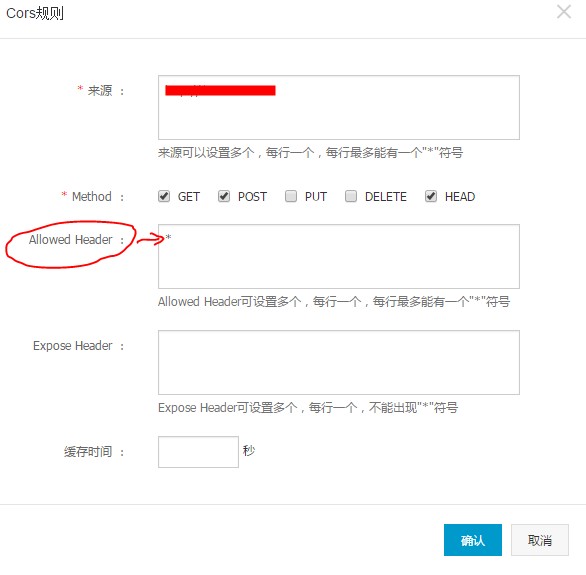
2. CORS设置都正确的话,那就检查AllowedHeader的设置,一般建议设置为*,设置方法如下。

本文共 217 字,大约阅读时间需要 1 分钟。
在OSS控制台设置了CORS规则以后,通过JS程序去调用的时候报No 'Access-Control-Allow-Origin' header is present on the requested resource,可以通过下面的思路来进行下排查:
1. 确认检查CORS规则是否设置好了,是否设置正确,正确的设置方法如下图:

2. CORS设置都正确的话,那就检查AllowedHeader的设置,一般建议设置为*,设置方法如下。

转载地址:http://pfasl.baihongyu.com/